وایرفریم چیست و چه کاربردی در طراحی صفحات وب دارد؟

امروزه طراحی دیجیتال به یکی از پرطرفدارترین رشتههای موجود در دنیای مدرن تبدیل شده است. و به دلیل شاخههای فراوانی که دارد، برای هر شخصی میتواند شرایط شغلی مناسبی را فراهم کند. از طراحی گرافیکی یا طراحی هویت بصری محصول تا طراحی تجربهی کاربری، همه در حال پیشرفت هستند. و همواره افراد جدیدی را به سمت خود جذب میکنند. وایرفریم یا نمونه سازی بخش مهمی از فرایند طراحی است که اغلب هم توسط با تجربهترین طراحان نیز نادیده گرفته میشود.
ترسیم Wireframe میتواند دقیقا بخشهای مختلف و عناصر به کار گرفته شده را به صورت خام یا بصری به نمایش درآورد. و کار را برای خود طراح و کارفرمای پروژه آسانتر نماید و ارتباط بین طراح و مشتریان را دو برابر بیشتر میکند. استفاده از چارچوب وایر فریم، بهترین راه برای مرتب کردن ایده هاست. یکی از اصول اولیه در طراحی و توسعه وب سایت، ایجاد Wireframe است. در ادامه مقاله به توضیحات بیشتر درباره Wireframe میپردازیم.
وایرفریم چیست؟
Wireframe یک طرح کلی دو بعدی از یک صفحه وب یا برنامه است. وایرفریم یک نمای کلی از ساختار صفحه، طرح بندی، چیدمان اطلاعات، عملکرد و رفتارهای مورد نظر ارائه میدهد. بسته به جزئیات مورد نیاز میتوان Wireframe را به صورت دستی یا دیجیتالی ایجاد کرد. در اصل Wireframe یک طرح اولیه یا اسکلت طراحی برای کمک به طراحان تجربه کاربری UX و برنامه نویسان، در مورد ساختار وب سایت یا نرم افزارهای در حال ساخت است. در واقع، برای آنکه بتوانید ایدههای اولیه طراحی و تولید وب سایت و نرم افزار را به نمونه اولیه تبدیل کرده و آنها را تست کنید، باید از Wireframe استفاده کنید.
این چارچوب سیاه و سفید، نمای کاملی از ساختار صفحه، محل قرار گیری عناصر صفحه، طرح بندی، معماری اطلاعات و پیمایش کاربران وب سایت را مشخص میکند. از آنجا که این چارچوبها، اولین قدم در فرآیند طراحی به حساب میآیند، از رنگ و گرافیک کمتری برخوردارند، بنابراین میتوانید به جزئیات توجه بیشتری داشته باشید.
نحوه طراحی وایرفریم چگونه است؟
به طراحی و رسم Wireframe، وایر فریمینگ گفته میشود. طراحی وایر فریمینگ بعد از مراحلی از جمله جمع آوری اطلاعات، آنالیز دادهها، تعیین ویژگیها و قابلیتهای محصول انجام میشود. پس از مشخص شدن صفحات محصول با توجه به امکانات آن، طراحی Wireframe انجام می شود. توجه داشته باشید که طراحی Wireframe به دو صورت امکانپذیر است:
- طراحی Wireframe با کاغذ و قلم
- رسم و طراحی Wireframe با استفاده از نرم افزارهای طراحی

سطح جزئیات وایرفریمها به چه صورت است؟
اصطلاح سطح جزئیات Level of detail تعداد جزئیات یک Wireframe محسوب میشود. هر چه یک Wireframe از نظر ظاهری و عملکردی به طراحی نهایی شباهت بیشتری داشته باشد، سطح جزئيات آن بیشتر است. و هر چه Wireframe سادهتر باشد سطح جزئيات آن کمتر است. به طور کلی Wireframe به سه دسته تقسیم میشود: جزئیات کم، جزئیات متوسط و جزئیات زیاد.
Low-fidelity Wireframes یا نمونه سازی با جزئیات کم
این نوع وایرفریم ها که به low-fi معروف هستند، همان طور که از نام آنها مشخص است دارای کمترین سطح از جزئیات هستند و بیشتر با هدف حفظ ایدههای اولیه، جانمایی اولیه المانهای مختلف رابط کاربری در صفحه و نمایش کلیات هر صفحه طراحی میشوند. معمولا این نوع از وایر فریمها برای ارائه به کاربر یا کارفرما استفاده نمیشوند و مخاطب آنها طراحان یا تیمهای طراحی هستند که معمولا از خودکار و کاغذ استفاده میکنند.
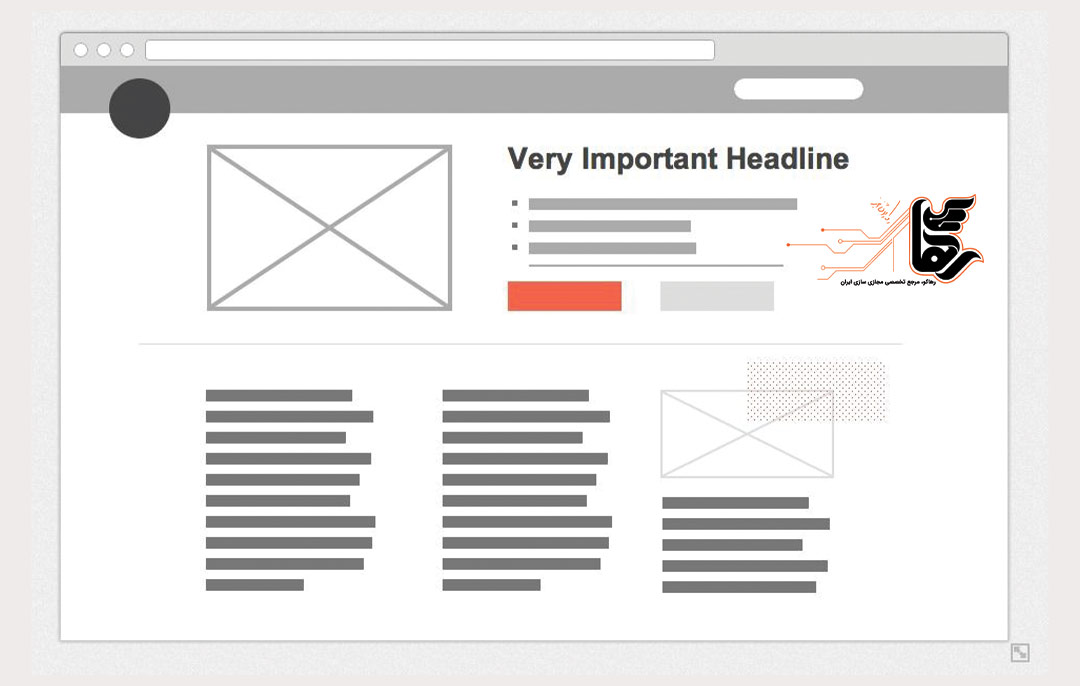
Mid-fidelity Wireframes یا نمونه سازی با جزئیات متوسط
رایجترین نوع نمونه سازیهایی که مورد استفاده طراحان قرار میگیرد Mid-fidelity Wireframes یا Low–fidelity Wireframes هستند. در این نوع از نمونه سازی از سطح جزئیات بیشتری نسبت به Low-fidelity Wireframes استفاده میشود. برای مثال در این نوع Wireframe متنها به صورت مشخصتری نوشته میشوند در حالی در Low-fidelity Wireframes بسیاری از متنها را با خطوط مواج رسم میکنند. هر چند که در این نوع وایرفریم جزئیات سطح بیشتری دارند اما بازهم مواردی مانند: تصاویر و رنگها جایی ندارند و ابعاد هم چندان رعایت نمیشود. Mid-fidelity Wireframes با استفاده از ابزارهایی مانند: قلم، کاغذ و یا نرم افزارهای طراحی رسم میشوند.
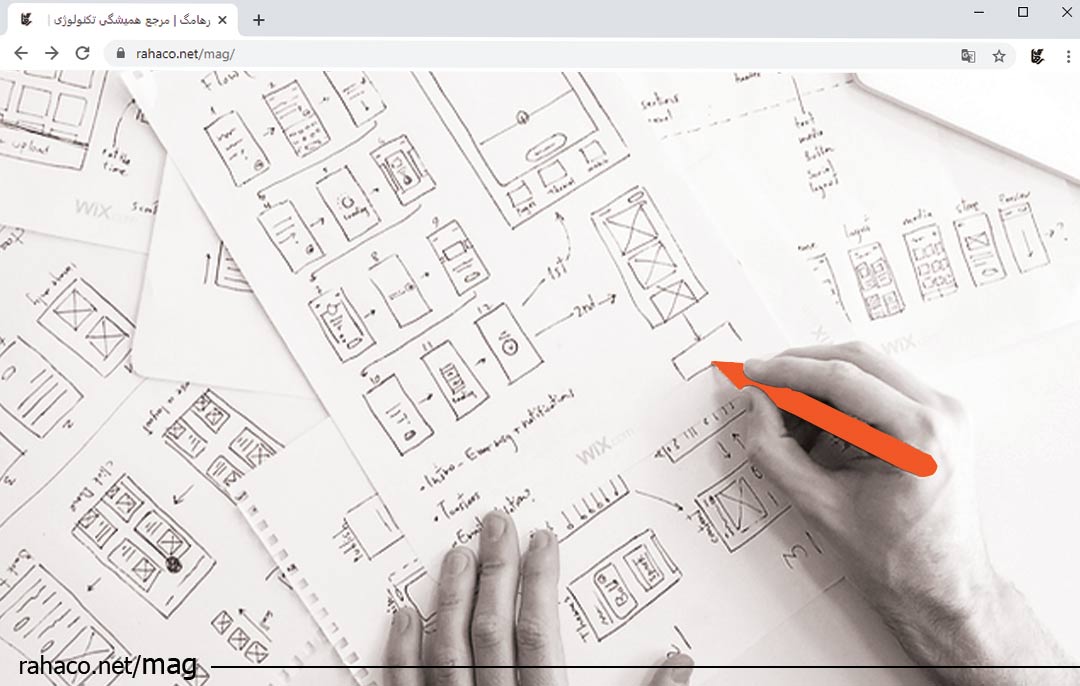
High-fidelity Wireframes یا وایرفریم با جزئیات بالا
Wireframe High-fidelity جزء با کیفیتترین و با جزئیاتترین نوع Wireframe میباشد که طبیعتا طراحان باید زمان یشتری را صرف طراحی کنند. حتی در این نوع هم، امکان استفاده از رنگها وجود ندارد و فقط طراحان میتوانند از یک طیف رنگی (مثلا آبی پر رنگ تا کم رنگ) استفاده کنند. عموما از این نوع Wireframe که با استفاده از نرم افزارهای مختلف طراحی میشوند، با هدف ارائه طرح به افرادی مانند کارفرما و یا برگزاری تستهای مختلفی مانند کاربرد پذیری استفاده میشود. این نوع Wireframe به دلیل اینکه باید زمان بیشتری برای طراحی صرف شود که فقط با استفاده از نرم افزارهای طراحی قابل ترسیم هستند. البته طراحان استفاده از Mid-fidelity Wireframes را ترجیح میدهند. ناگفته نماند که برای رسم و طراحی High-fidelity Wireframe میتوان از کیتهای آماده طراحی استفاده کرد.

چرا از طراحی وایرفریم استفاده میشود؟
عملیات نمونه سازی یا Wireframe اولین گام در فرایند طراحی وب بشمار میرود. اغلب در طراحی وب به این صورت است که طرحهای ساده را با یک ذهنیت قبلی طراحی میکنند. اما برای طراحیهای پیچیده و بزرگ از روش Wireframe برای معین کردن بخشهای مختلف استفاده میشود تا مشخص شود که صفحهها و عناصر باید چگونه و با چه هدفی در طراحی کنارهم قرار بگیرند. ایجاد Wireframe شما را قادر میسازد تا ایدههای خود را به شکل تصویر بر روی کاغذ پیاده کنید. و به صورت شفاهی و تصویری میتوانید رابط کاربری ایجاد شده را راحتتر به مشتری نمایش دهید. Wireframe یک راهنمای تصویری کامل از رابط کاربری وب سایت قبل از شروع طراحی است که چهارچوب کلی سایت را مشخص میکند که معمولا طراحان حرفهای این مورد را در کار خود لحاظ میکنند.
از چه ابزارهایی برای ایجاد وایرفریم استفاده میشود؟
اولین و ساده ترین ابزار برای ایجاد Wireframe کاغذ و قلم است که به راحتی میتوان آن را تهیه کرد. اما اگر یک طراح بخواهد از ابزارهای دیجیتالی استفاده کند، در ادامه به چهار تا از بهترین ابزارهای Wireframe میپردازیم:
- نرمافزار Adobe XD: با استفاده از امکانات Adobe XD میتوانید Wireframe تهیه کند. همچنین با نرمافزارهای محبوب و مهم دیگر ادوبی مثل فتوشاپ و ایلاستریتور لینک شوید.
- نرمافزار Sketchs: این نرم افزار بر خلاف سیستم پرداخت ماهیانه Adobe، فقط یکبار هزینه میکنید و به صورت دائمی میتوانید از نرم افزار استفاده کنید. از ويژگیهای دیگر این نرم افزار Open Source بودن آن است.
- نرمافزار Principle: در پرینسیپل میتوانید از انیمیشنها هم در طرح مورد نظر استفاده کنید. اگر مشتری از شما انتظار داشته باشد انیمیشن اولیهای هم در کارتان داشته باشید تا بتواند این جنبه از طرح را هم به صورت بصری ببیند، پرینسپیل راهکار مناسبی برایتان دارد.
- نرمافزار Figma: این نرم افزار هم مانند نرم افزارهای دیگر این لیست، امکانات کافی برای وایر فریمینگ را در اختیار شما میگذارد و طرح نهایی را تحویل میدهد. همچنین این نرم افزار اجازهی کار گروهی بر روی پروژه را در اختیار تیمها قرار میدهد.
مزایای وایرفریم چیست؟
- بهبود علملکرد سایت
- نمایش بهتر محتوا
- افزایش خلاقیت
- طراحی و ساخت یک سایت کارامد
- ارائه یک تصویر اولیه به مشتری و کارفرما
نتیجه گیری
دلیل اصلی استفاده از وایرفریم این است که تمرکز اصلی یک طراح بر روی ایجاد بخشهای مختلف سایت باشد که هر صفحه وب باید دارای چه قسمتهایی باشد و چه عناصری را در خود جای دهد. طراحی از طریق Wireframe میتواند یک را حل بسیار عالی برای طراحی وب سایت و ایجاد یک نمونه اولیه از یک طرح کلی میباشد که بدون استفاده از فتوشاپ یا برنامه نویسی ایجاد میشود.