معماری اطلاعات چیست و چه کاربردی در بهبود محتوای سایت دارد؟

این وضعیت را تصور کنید: هنگام بازدید از وبسایت زمانی را صرف جستجوی اطلاعات مورد نیاز خود میکنید. شما روی یک لینک کلیک میکنید، سپس روی لینک دیگر و دوباره و دوباره… اما بی فایده است! هیچ چیز مفیدی پیدا نمیکنید. چه صاحب یا طراح محصول باشید، نمیخواهید وبسایت شما به یک خیابان خالی تبدیل شود که چیزی جز کوچههای تاریک خستهکننده برای ارائه ندارد. معماری اطلاعات از این امر جلوگیری میکند. معماری اطلاعات (IA) طراحی ساختار محیطهای اطلاعاتی مشترک است. علم طراحی و کد نویسی وبسایتها، اینترانتها، جوامع آنلاین در واقع همان معماری اطلاعات است. این چشم انداز دیجیتال علم سازماندهی و ساخت محتوای وبسایتها، اپلیکیشنها، تلفن همراه و رسانههای اجتماعی میباشد. این تکنولوژی هرج و مرج را کنترل کرده و ساختاری واضح برای یک وبسایت یا برنامه ایجاد میکند. در این مقاله به شما میگوییم که معماری اطلاعات چیست.
تعریف معماری اطلاعات
معماری اطلاعات عبارت است از طراحی ساختاری سامانههای اشتراک اطلاعات که با هدف ارتقای انعطاف پذیری و عملکرد انجام میشود. معماران اطلاعات، چارچوبی برای چیدمان اطلاعات تعریف میکنند تا کاربر به سرعت و به راحتی به اطلاعات مورد نظر خود دست یابد. محتوای خوب دلیل بازدید مردم از وب سایتهاست. همه ما میدانیم محتوایی که کاربران آن را ارزشمند بدانند چقدر مهم است. اما این که محتوا به راحتی در دسترس کاربران قرار گیرد هم بسیار مهم و ارزشمند است. زمان با ارزشترین منبعی است که مردم در اختیار دارند. ما در دنیایی زندگی میکنیم که مردم انتظار دارند با کمترین تلاش راه حلی برای مشکلات خود بیابند.
زمانی که کاربران وب سایت را رها میکنند، بازگرداندن آنها به مراتب دشوارتر است. اینجاست که معماری اطلاعات نقش کلیدی ایفا میکند. در حالی که IA برای کاربران نهایی قابل مشاهده نیست، اما ستون فقرات طراحی وبسایت است. کار معمار اطلاعات ایجاد تجربهای است که به کاربر اجازه میدهد روی محتوای مورد نظر خود تمرکز کند.

روانشناسی شناختی؛ پایه و اساس IA
معماری اطلاعات در زمینههای مختلف کاربرد دارد. روانشناسی شناختی یکی از مهمترین آنهاست زیرا این رشته نحوه ساختار اطلاعات را تعریف میکند. روانشناسی شناختی به مطالعه نحوه عملکرد ذهن انسان و تاثیر عوامل مختلف بر ادراک میپردازد. معماران اطلاعات برای سازماندهی اطلاعات در محصولات خود به روانشناسی شناختی متکی هستند. در ادامه به یک مورد از عناصر کلیدی روانشناسی شناختی اشاره میکنیم. Gestalt principles ادراک بصری انسان در مورد اشیا را در ارتباط با یکدیگر، از جمله شباهت، پیوستگی، مجاورت و تقارن بررسی میکند. همه اینها میتوانند بر نحوه سازماندهی اطلاعات گرافیکی وبسایت تاثیرگذار باشند. طراح UX از اصول خاصی در مورد نحوه ارائه و سازماندهی اطلاعات در یک صفحه استفاده میکند.
وظیفه معماران اطلاعات
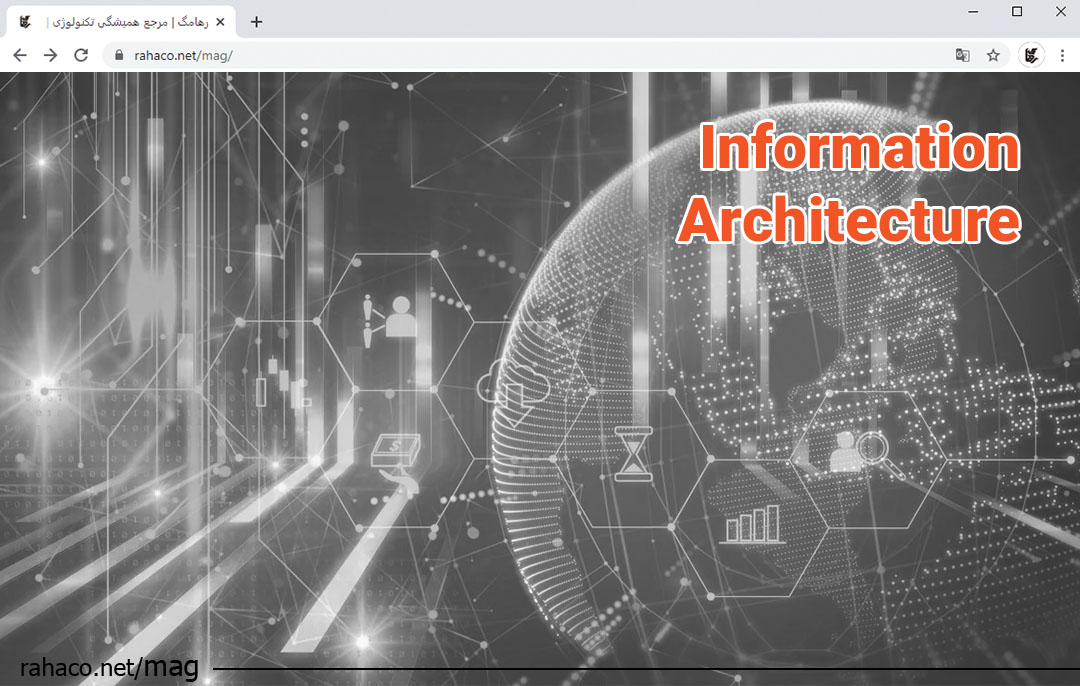
معماران اطلاعات وقت خود را صرف سازماندهی محتوا میکنند. هر چه محتوای یک محصول بیشتر باشد، نقش IA در فرآیند طراحی UX بیشتر خواهد بود. طراحی عالی محصولات با تعیین تقاضای کاربر شروع میشود. تحقیق در مورد نیاز و خواسته کاربران برای ایجاد یک طراحی IA امری حیاتی میباشد. معماران اطلاعات از طریق تحقیق یاد میگیرند که مخاطب هدف هنگام جستجوی اطلاعات چگونه فکر میکند. این کار به آنها کمک میکند تا اطلاعات را به گونهای سازماندهی کنند که نیازهای کاربر را برآورده کند. Information architecture باید یک فرآیند کلنگر باشد، بنابراین زمانی که یک محصول یا خدمات جدید در حال طراحی است، معماری اطلاعات عضو مهمی از این فرایند محسوب میشود. در واقع به عنوان پایه و اساس طراحی عمل میکند.
طراحان هنگام طراحی وب سایتها و اپلیکیشنها باید موارد زیر را بدانند
- نیازهای کاربران
- محتوای سایت یا برنامه
- اهداف تجاری وبسایت یا سازمان
معماران داده در ابتدا باید نیازهای خاص کاربران خود را شناسایی کرده و ساختاری برای رفع آنها ایجاد کنند.
این ساختار ترکیبی از چهار سیستم است: سازماندهی، برچسب گذاری، جستجو و سیستمهای navigation. هر سیستم باید به گونهای طراحی شود که نیازهای کاربر را برآورده کند.

سیستم سازمانی
سیستم معماری اطلاعات به نحوه طبقه بندی اطلاعات اشاره دارد. این سیستم میتواند سلسله مراتبی (که اغلب به صورت بصری ایجاد میشود)، متوالی (فرایند پرداخت گام به گام را در نظر بگیرید)، یا متریالی باشد.
سیستم برچسبگذاری
سیستم برچسبگذاری IA به نحوه نمایش اطلاعات اشاره دارد. این سیستم اساسا تعداد انگشت شماری از کلمات انتخاب شده برای نشان دادن متن است که خواننده نمیتواند ببیند، اما میتواند حدس بزند. به عنوان مثال، برخی از بازدید کنندگان وبسایت میخواهند در صفحه اصلی درباره ماموریت، ارزشها، تاریخچه، تیم و غیره شرکت بدانند. به جای قرار دادن همه این موارد در صفحه اصلی، یک معمار اطلاعات ممکن است به سادگی از برچسب “درباره ما” در نوار navigation استفاده کند.
سیستم جستجو
سیستم جستجوی IA به نحوه جستجوی اطلاعات توسط کاربران اشاره دارد. این سیستم معمولا از موتور جستجو، فیلترها و ابزارهای دیگر تشکیل شده است. سیستم جستجو همچنین شامل نحوه نمایش نتایج جستجو میشود. نتایج به ترتیب زمانی بر اساس تاریخ، حروف الفبا، عنوان یا نویسنده و محبوبیت نشان داده میشوند.
سیستم navigation
این سیستم به نحوه حرکت کاربران در وبسایت و دسترسی به اطلاعات مورد نظر اشاره دارد. سیستم navigation از یک رابط اصلی، منوهای فرعی، صفحه بندی و اجزای دیگر تشکیل شده باشد. برای ایجاد این ساختار پیچیده، معمار اطلاعات معمولا طیف وسیعی از وظایف از جمله تحقیق درمورد کاربر، مرتب سازی فهرست محتوا، نقشه سایت و برچسب گذاری را انجام میدهد. برخی از این وظایف بعدا در فرآیند طراحی UX با اهداف مختلف تکرار میشوند. هدف معمار اطلاعات همیشه درک کاربر، نیازها و اهداف و چگونگی جستجوی آنها برای اطلاعات موردنظر میباشد. آنها ساختاری ایجاد میکنند که به نیازها، اهداف و رفتارها پاسخ دهد.
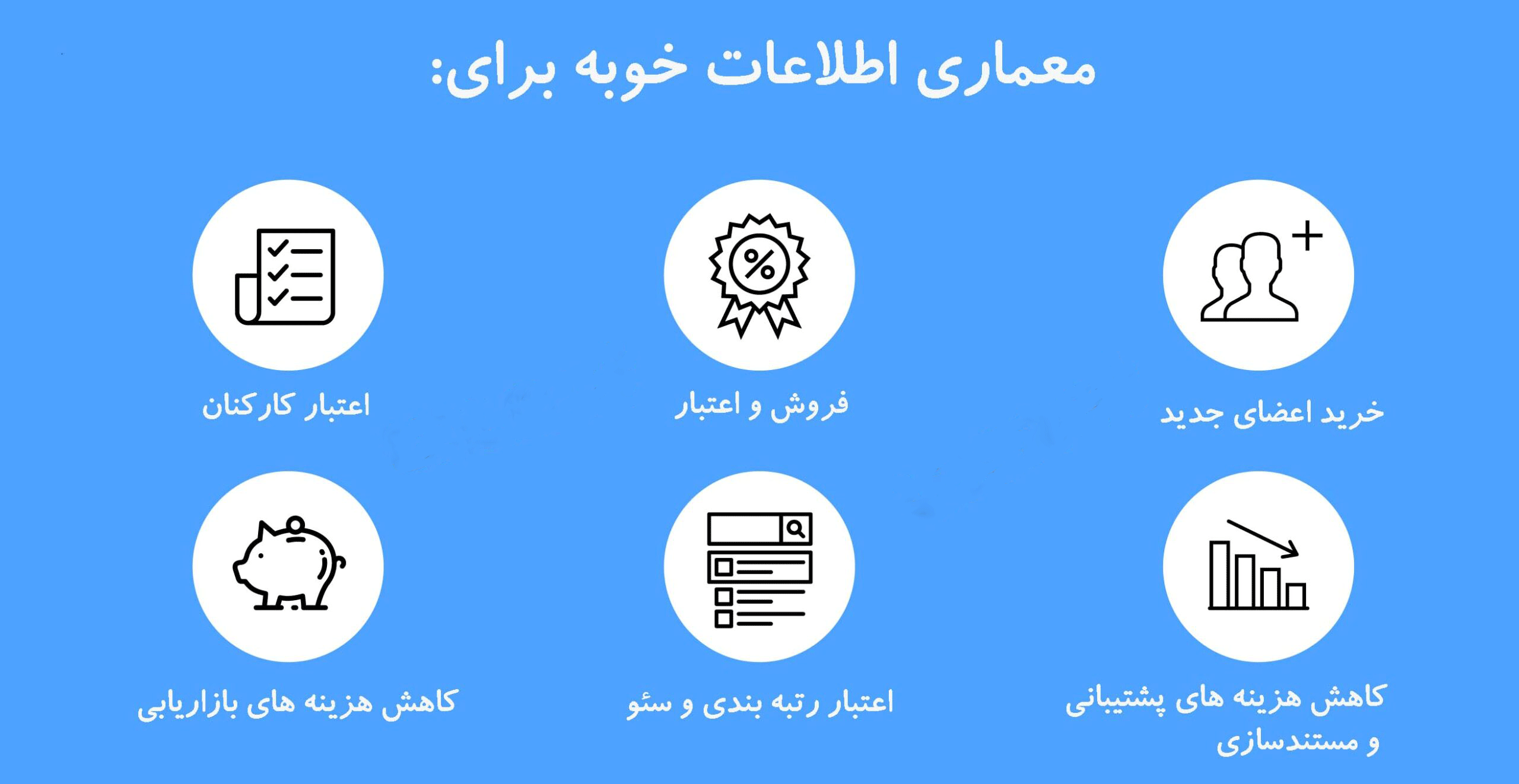
اصول راهبردی معماری اطلاعات
- بهینه سازی بودجه سازمانی از طریق برنامه ریزی و هماهنگی منابع مدیریت اطلاعات
- تسهیل تصمیم گیری مناسب از طریق تامین اطلاعات کارامد
- پاسخگویی سریع به نیازهای اطلاعاتی از طریق سازماندهی پایگاهها و سیستمهای اطلاعاتی با هدف تامین حداکثر دسترسی، تغییر و ارائه گزارش.
- بهینه سازی سرمایه گذاری سازمانی در بخش IT از طریق تدوین برنامهها و معماری جامع فناوری اطلاعات.
- مدیریت صحیح و کارآمد پروژههای فناوری اطلاعات.
نتیجه گیری
با معماری اطلاعات، پایهای برای تجربه کاربری کارآمد و مفید ایجاد میکنید. محتوا قلب هر برنامه یا وب سایت است و محتوای سازماندهی شده و ساختار یافته به کاربران کمک میکند تا با یک محصول تعامل داشته باشند. معماری اطلاعات (IA) رشتهای است که اطلاعات را راحت و قابل درک میکند. این محتوای طبقه بندی شده به افراد برای درک محیط اطراف خود و یافتن آنچه که به دنبال آن در دنیای واقعی و فضای مجازی هستند کمک میکند.